こんにちは。
この記事は、ブログ運営のカテゴリーになります。
今回は、サイトの内部リンクについて書いてみようと思います。
目次
サイトの内部リンクについて
Word Pressに限らず、インターネット上でブログを運営している目的の一つに、集客があります。つまり、より多くの人に自分のサイトを見てもらいたいと言う事です。
特にグーグルアドセンス広告を導入している人間はこの辺を強く意識すると思います。
ーーーーー 余談 ーーーーー
とは言っても、アフィリエイトはちょっと昔の話で、今のご時世本気で広告収入を得たいなら、確実に動画サイトyoutubeの方が有利です。
個人的には、飽和状態と言われていても、まだ5年は本気で特価型の動画を作れば結果が出るんじゃないかと思っています。理由は、自分はちょっと前まではブログとyoutubeを半々で行っていました。そんな中、風景動画に比べ、カップラーメンが食べたくなる開封動画を投稿したら、一気に万を超えました。また、植物の成長記録などはかなり需要がありました。このように、ブログで広告収入を目的に作業を進めるよりも、確実に結果につながるのです。
ただ、自分は趣味で写真を行っており、過酷なyoutuberはやらないです。ちなみに、youtubeの広告掲載条件が厳しく引き上げられ、もはや動画を作り続けないと(一定の再生時間を確保しないと)収益用の広告自体が載せられないそうです。あまり詳しくは知らないですが…。
そう考えると、今時ワードプレスで地道にブログを書いている人って少数派ですよね。
話を戻し、集客方法の一つに、内部リンクの充実・内部リンクの拡張 などが挙げられます。
これは何かと言いますと、自分のサイトの中に、自分のサイトのリンクを埋め込む と言う事。別の言い方をすると、自分のブログの記事の中で自分が書いた別の記事を紹介する事 です。
それはそうですよね。関連記事や、オススメな記事があれば紹介したくなるのは当然です。そして、自分も昔から、無意識に内部リンクを行っています。
※ ブログ機能に関連記事表示がありますが、あれは自動化なので個別の指定ができません。
ここまでが、内部リンクの説明になります。
自分のサイトの内部リンク方法
ここでは、自分のサイトで内部リンクをどのように表示してるのかを紹介します。
基本的には、旅行全体写真を紹介するまとめ記事の中に、撮影地ごとの記事をリンクします。
また、同じカテゴリーや、特に関連のある記事を突発的にリンクで紹介しています。
画像なしの内部リンク(文字)
画像なしの内部リンクは、自分が最初に行っていた内部リンクの書き方を紹介します。
方法は、文字や文章にリンクを埋め込むだけです。
どの記事をモデルにしようか迷いましたが、やっぱりハワイ島の記事にしようかな…。
★ ハワイ島で絶景の星空スポット マウナケアで撮影した天の川の写真 ★
どうでしょうか!? ★で挟んで可愛くはしているものの、文字だけだとインパクトがないです。
画像ありの内部リンク(画像大)
自分が次に採用した内部リンク方法は、紹介したい画像を載せる方法です。

この写真の記事はこちら↓
★ ハワイ島で絶景の星空スポット マウナケアで撮影した天の川の写真 ★
どうでしょうか!? 個人的にはこれが写真が綺麗に見えて、内部リンクにはお気に入りした。
何より、リンク先で紹介したい画像を大きく載せる事で、閲覧者様の興味を引いてくれます。
しかし、新しい記事で昔の写真を紹介する際の内部リンクとしては、写真が大きすぎます。
画像ありの内部リンク(画像小)
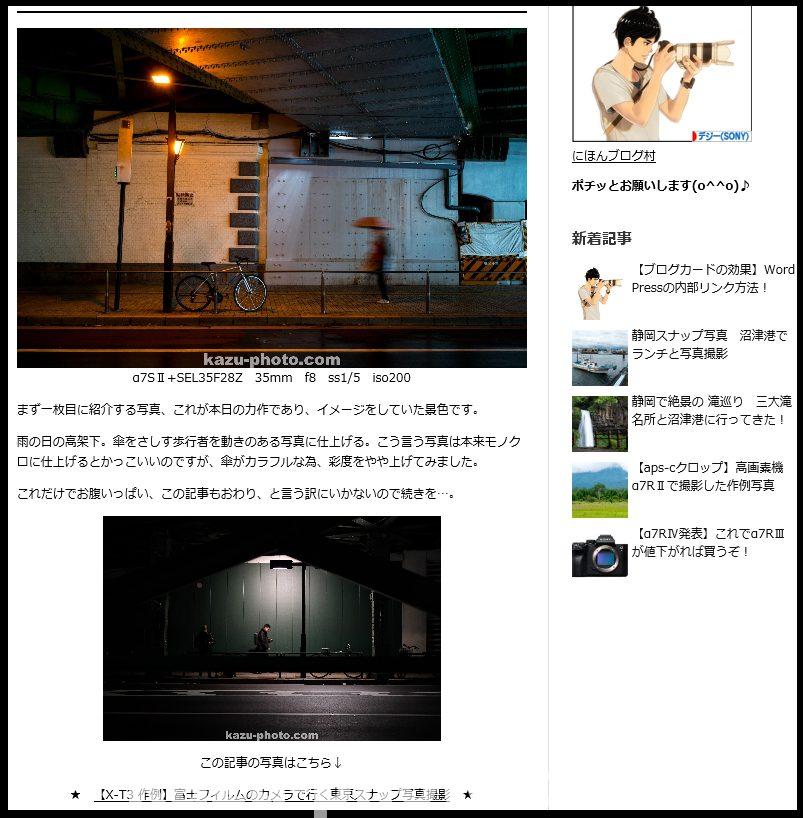
そこで次に試したのがこちらです。メインの写真をフルサイズで掲載しながら、あくまでリンク先の写真と言う事で、画像を横450ピクセルまで縮小して載せます。
これだと、違和感がなくサイトに溶け込みます。

この写真の記事はこちら↓
★ ハワイ島で絶景の星空スポット マウナケアで撮影した天の川の写真 ★
いかがでしょうか!? 一番違和感がなく見えます。
しかし欠点は、モバイルサイトのみ記事メインの写真と同じサイズになってしまいます。

こちらは記事メインの写真と、リンク先の写真との住み分けイメージ。
こんな感じで、紹介リンクの写真を小さくしたい訳です。
しかし、モバイル側では同じ画像サイズになります。この辺りがが納得できませんでした。
ブログカードを使った内部リンク方法
そしてこちらが今回のメイン、ブログカードを使った内部リンク方法を紹介します。
最近のワードプレスで作られているブログサイトでは、ほとんどの方が採用しているものです。あまりに多くの方が採用していて驚いたくらい。
どうでしょうか!? かなりシンプルで綺麗にまとまります。
これが最近多くのサイトで採用されている方法なのです。
ただ、こんな感じで皆さんはクリックしたくなりますか((°A°;))?。
内部リンク(ブログカード)の詳しい設定方法は一番最後に載せておきます。
まとめ
今回はWord Pressのブログサイト運営で行う 内部リンク について書いてみました。
ブログカードについては、確かにサイトに溶け込みやすく綺麗にまとまる気がします。しかし、やはり誘導している感覚が強く、個人的にクリックする気持ちがあまり湧きません。
ただ、多くの方が採用しいると言う事は、内部リンクとしては効果が高いはずですし、自分も今後使ってみようと思いました。今後色々試すので、温かく見守ってください。
最後に結語と言うか、ブログカードのメリットとデメリットを少し…。
ブログカードのメリット(効果)
・サイトに溶け込みやすくシンプル(この一点につきます。)
グーグル側はサイトをよりシンプルにする事を推奨しており、掲載するリンクをシンプルに載せる事はサイトの質を上げるのに有効です。ただ、これによりリンクのクリック率(閲覧数やサイトの滞在時間延長)に繋がるかは不明です。
ブログカードのデメリット
・サイトが重くなる(程度は不明ですが、ブログカードの掲載で処理速度が遅くなります。)
・テンプレートを変更するとURLだけになる(これが今まで不採用だった理由の一つです。)
・誘導感が強い(自然に見たくなる掲載方法が理想ですが、ブログカードは誘導感が高い。)
・リンク先を見やすい写真で紹介できない(これは自分にとってけっこう大きいです。)
※ リンク+写真は興味を引くのに好印象ですが、ブログカードと併用するとこうなります。

この写真の記事はこちら↓
ん~。写真続きで微妙だけど、これで行くしかないかな…。
内部リンク(ブログカード)の設定方法
内部リンクでのブログカードの設定方法は非常に簡単です。
外観→カスタマイズ→ブログカード(内部リンク)→ブログカード有効に☑するだけ。
と言うより、最初から有効に☑(チェック)が入っていました。
その後、紹介したいページ(サイト)のURLを、投稿ページの載せたい場所(ビジュアルではなくテキスト側)に貼り付けるだけです。
ちなみに、外部リンクのブログカードも設定できます。ブログを複数運営しており自分のサイトの場合はブログカードの採用は有効ですが、公式ホームページなど自分のサイトではない場合は使用しない方がいいです。理由は、他のサイトをドレスアップして紹介する必要はないですし、なによりサイトが重くなるデメリットがあります。なので自分は文字リンクだけです。
ご参考にヽ(・∀・)ノ。



